Table of Content
What is chrome extension?
Chrome extension is a small software application installed in chrome browser which enhances the browser's user experience, Consider the chrome browser as a car which has needed functionality for its purpose to make the interior of the car feel good we install additional accessories for our need to make the car more elegant, like that a browser is designed to browse over the internet with browsers terms and conditions and basic performance functionalities. Chrome extension come in play to add more functionalities for our needs and good user experience that depends on the extension we install. We can install our own extension in chrome and publish, that is what we are going to see in this tutorial.
Languages involved in creating extension
For creating extension html, css and javascript languages are used, it is similar to web application. It also requires manifest.json file which is a mandatory file in creating extension because it contains the configuration of the extension.
What is Manifest.json
Manifest.json in the configuration file of a extension. Name, description, logo, version and other actions are configured here. Let let how a manifest.json looks.
{ "manifest_version": 3, "name": "Hello Extensions", "description": "Base Level Extension", "version": "1.0", "action": { "default_popup": "hello.html", "default_icon": "hello_extensions.png" }}Creating extension
Let's create a simple extension like calculator which has only add function
- Create a folder for this extension add html file name it as index.html. It contains two textbox and one button, for styling bootstrap is used Inside that have the below code.
<html> <head> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" type="text/css"> </head> <body> <div style="width:200px;" class="m-3"> <input type="text" id="value1" style="width:100%" class="form-control"> + <input style="width:100%" type="text" id="value2" class="form-control"> = <button id="addnum" class="btn btn-primary mt-2">Add</button> <span id="output"></span> </div> </body> <script src="script.js"></script></html>- Then add a javascript file to add addition function. Using external javascript file is always recommended.
document.getElementById("addnum").addEventListener("click", function() { let value1 = parseInt(document.getElementById('value1').value); let value2 = parseInt(document.getElementById('value2').value); let output = value1 + value2; document.getElementById('output').innerText = output;});- Add manifest.json file code. There are many keys in manifest.json, refer this document to know more about it
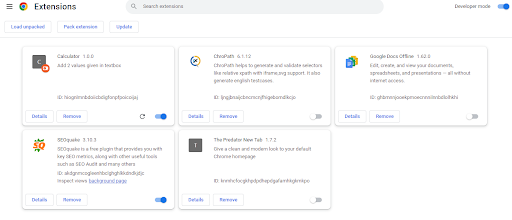
{ "name": "Calculator", "version": "1.0.0", "description": "Add 2 values given in textbox", "manifest_version": 3, "author": "Ajith", "action":{ "default_popup": "index.html", "default_title": "Add 2 values" }}- Now we can check it by installing it in chrome. In chrome top right 3 dots -> More tools -> extension, This is the page you will see.
- In top click load unpacked button and choose your extension folder where the manifest.json exists. If any error occous when installing it will show the errors. Once installed you can see it in the extension list.
This is how it looks when clicking the extension. I have used very simple example here. We can do a lot of things in the extension, you can fetch data using api and show it in extension. Simply it acts as a mini website. To know more about manifest.json go through its official document.
Useful extensions
There are few chrome extensions that will be useful for productivity.
- Grammerly for writing it checks the grammer errors and gives suggestions.
- Todolist to maintain our tasks.




0 Comments